
今回は、初めてHTMLを記述してサイトを作成しようと考えている方向けに、サイトを構成するうえで最低限必要となるHTMLとCSSの知識についてまとめました。
初めてサイトを作ろうと思う場合、「何から手を付けていけばいいかわからない。」という方が多いと思います。
そんな時には、この記事を読めば最低限必要となる部分について理解することができるので、HTMLとCSSへの理解が早く行えるものと思います。
この記事では、コピー・アンド・ペーストで2カラムのサイトを表示できるように書き上げました。
目次
この記事の目標
この記事では、2カラムのサイトを作成できるようにします。
そのために必要なHTMLとCSSについて、説明しながら作成していきます。
最終的なデザインは、こちらのデモサイトを作成します。
htmlファイルを作成する
ここではWindowsのパソコンであることを前提に話を進めていきます。
htmlは、特殊なエディタは不要で、メモ帳だけで記述することができます。
まずはメモ帳を開いてください。
そして、自分の分かる場所に、保存します。
左上の、「名前を付けて保存」→「すべてのファイル」をクリックし、ファイル名に「index.html」と入力してください。
「文字コード」がデフォルトで「ANSI」になっていますが、プルダウンして「UTF-8」に変更してください。
「ANSI」は「SHIFT_JIS」という文字コードですが、サーバー上では「UTF-8」の方が相性がいいからです。
★もっと知りたい方へ(分からなければこの部分は読み飛ばしてください。)
今回は、手軽にHTMLの記述ができるという観点から、Windowsで標準のメモ帳を用いていますが、本格的にサイト運営を行うなら、TeraPadというフリーのテキストエディタを導入したほうが便利です。
将来的にphp等を使おうと思うと、UTF-8Nという文字コードが必要になるからです。
Windowwsのメモ帳では、「文字コードを指定して保存」から、UTF-8を選択することができますが、これは「BOMあり」という形で保存されます。
サーバー上やWebのデザイン面で、この「BOM」が原因で思った動作をしなくなることがあるので、「BOM無し」といわれるUTF-8Nで保存する必要があります。
その時に、フリーのテキストエディタである、TeraPadが必要になります。
HTMLには定型文がある
HTMLの記述には定型文があります。
定型コードは次のものです。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="description" content="記事の概要を書きます。">
<meta name="keywords" content="キーワードをコンマ区切りで書きます, キーワード1, キーワード2">
<title>ここがブログタイトルです。</title>
<link rel=stylesheet href="style.css" type="text/css">
</head>
<body>
ここがブラウザに表示される部分です。
</body>
</html>
この定型文、意味はいろいろとあるのですが、おまじないだと思ってコピペしましょう。
ここでつまづいていたら、先に進めないので、何も考えずにコピペでOKです。
次に、divタグとIDを記述する。
divタグというものは、ブラウザに表示させたときに「ブロック」となるものです。
Webサイトのデザインは、divというブロックから構成されています。
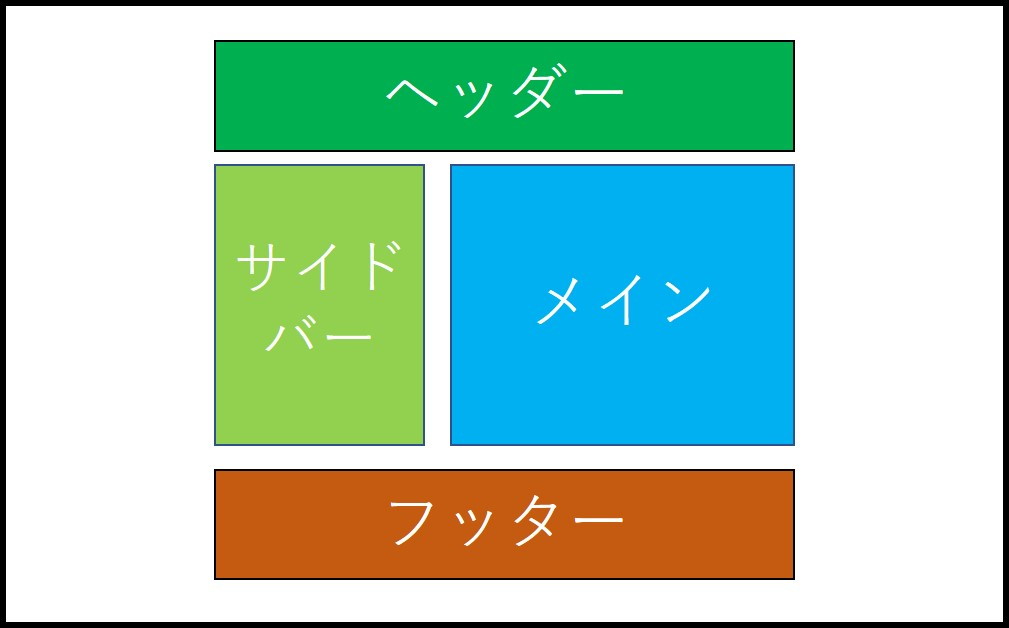
下の図のように、2カラムのサイトであれば、ヘッダ、コンテンツ、サイドバー、フッターと大きく4つのブロックに分かれます。

したがって、もし2カラムのサイトを作りたい場合にはdivが4つ、3カラムのサイトを作りたい場合にはdivタグが5つは必要になることがわかりますね。
では、先ほどのindex.htmlにコードを書き足して、2カラムのサイトを作成してみましょう。
先ほどのサイトに、divタグを用いて内容を追加しました。
下のコードを読んでから、コピーしてindex.htmlに貼り付けてください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="description" content="ブログの概要を書きます。">
<meta name="keywords" content="キーワードをコンマ区切りで書きます, キーワード1, キーワード2">
<title>ここがブログタイトルです。</title>
<link rel=stylesheet href="style.css" type="text/css">
</head>
<body>
<div id="field">
<div id="header">
<p>
ここがヘッダーです。
</p>
</div>
<div id="main_field">
<div id="main">
<p>
ここがメインの部分です。
</p>
</div>
<div id="side">
<p>
ここがサイドバーです。
</p>
</div>
<div class="clear_element"></div>
</div>
<div id="footer">
<p>
ここがフッターです。
</p>
</div>
</div>
</boby>
</html>
このコードからわかるように、divタグは、<div>から</div>で囲んでブロックを作っています。
タグを作ったら、対応する「/」を付けたタグで閉じるのはHTMLの基本事項なので覚えておいてください。
作成したHTML「index.html」をブラウザで開く
さて、作成したindex.htmlをブラウザで開いてみてください。
ブラウザは何でも大丈夫です。
一般的なものとしては、Edge、Internet Explorer、Google Chrome、FireFoxですね。
万が一文字化けする場合には、保存した文字コードを確認してみてください。
UTF-8で保存していますか?
あと余談ですが、今後本格的にJavascriptやHTML、CSSに取り組むのであれば、Google Chromeをインストールすると便利です。
「F12」ボタンが開発者ツールで、HTML、CSS、JavaScriptの動作確認をして、エラー個所を教えてくれる心強い味方になります。
デザインにはCSSが必要
さて、ブラウザに表示されたindex.htmlですが、まだデザインがありません。
ここがヘッダーです。
ここがメインです。
ここがサイドバーです。
ここがフッターです。
↑こんな感じで4行表示されただけですよね。
HTMLは単体ではテキストを表示するだけであり、デザインすることはできません。
ウェブサイトのデザインは、CSSファイルで行います。
CSSを記述していく。
では、続けてCSSを記述していきます。
HTMLと同じく、とりあえずコピペでOKです。
まずは、新しいメモ帳を開いて、次のコードをコピペしてください。
body{
width:100%;
background-color:#FFFF99;
}
#field{
width:80%;
margin: 0 auto;
background-color:#FFCCFF;
}
#header{
width:60%;
margin: 0 auto;
background-color:#00FF00;
}
#main_field{
width:60%;
margin: 0 auto;
}
#side{
width:30%;
background-color:#99FF66;
float:left;
}
#main{
width:68%;
background-color:#00FFFF;
float:right;
}
.clear_element{
clear:both;
}
#footer{
width:60%;
margin:0 auto;
background-color:#800000;
color:#FFFFFF;
}
そのメモ帳を、HTMLの時と同じように、UTF-8の文字コードで保存してください。
ファイル名は、「すべてのファイル」をクリックして、「style.css」と書いてください。
保存場所は、先ほど作成したHTMLファイルのindex.htmlと同じ場所に保存してください。
もう一度ブラウザで開いてみる
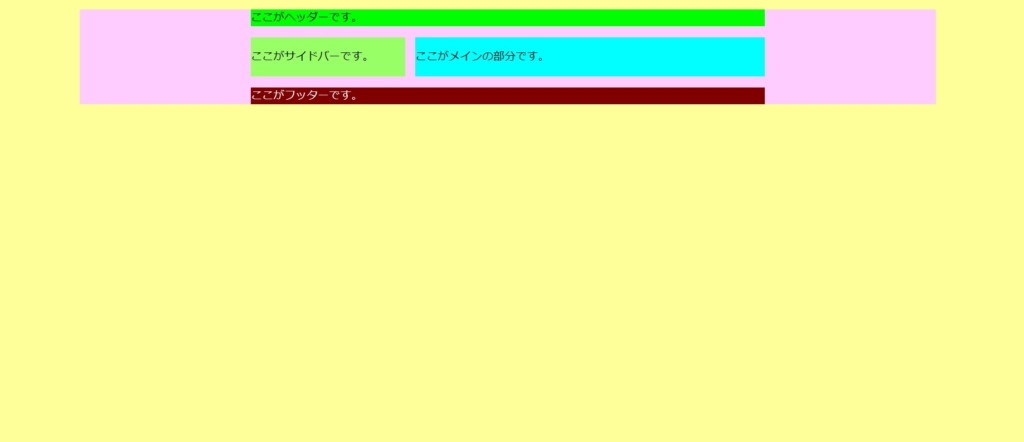
もう一度ブラウザで開くと、下の画像のように表示されたらOKです!

なお、見やすいように要素ごとに色分けをしています。
divブロックの範囲などが視覚的、直感的にわかりやすいと思います。
簡単にCSSの解説
CSSを見るとわかるように、HTMLのdivにつけたidに対応するものを、#id_nameで表示していることがわかりますね。
例えば、ヘッダ部分の<div id="header">には、CSSファイルの#headerに対応していることがわかります。
floatは、回り込みをしているるものです。
float:right;で右へ、float:left;で左への回り込みを行います。
id="clear_element"で、回り込みの解除を行います。
floatを使用した場合には、必ず回り込みの解除を行います。
CSSにおいて、background-color:#FFFF99;で、背景色の設定を行います。
背景色の設定にはカラーコードを用います。
カラーコードの見本は、下のサイトをご覧ください。
まとめ
これで、2カラムのサイトの作成ができるようになりました。
3カラムが作りたい場合には、それに応じてHTML、CSSの編集を行ってください。
上記のHTMLとCSSに、今書いた内容も含めてデモサイトを作成しました。
視覚的にわかりやすいデモサイトだと思うので、ぜひ見てみてください。
このデモサイトのHTMLとCSSは、下のリンクからダウンロードしてください(zip形式です)。